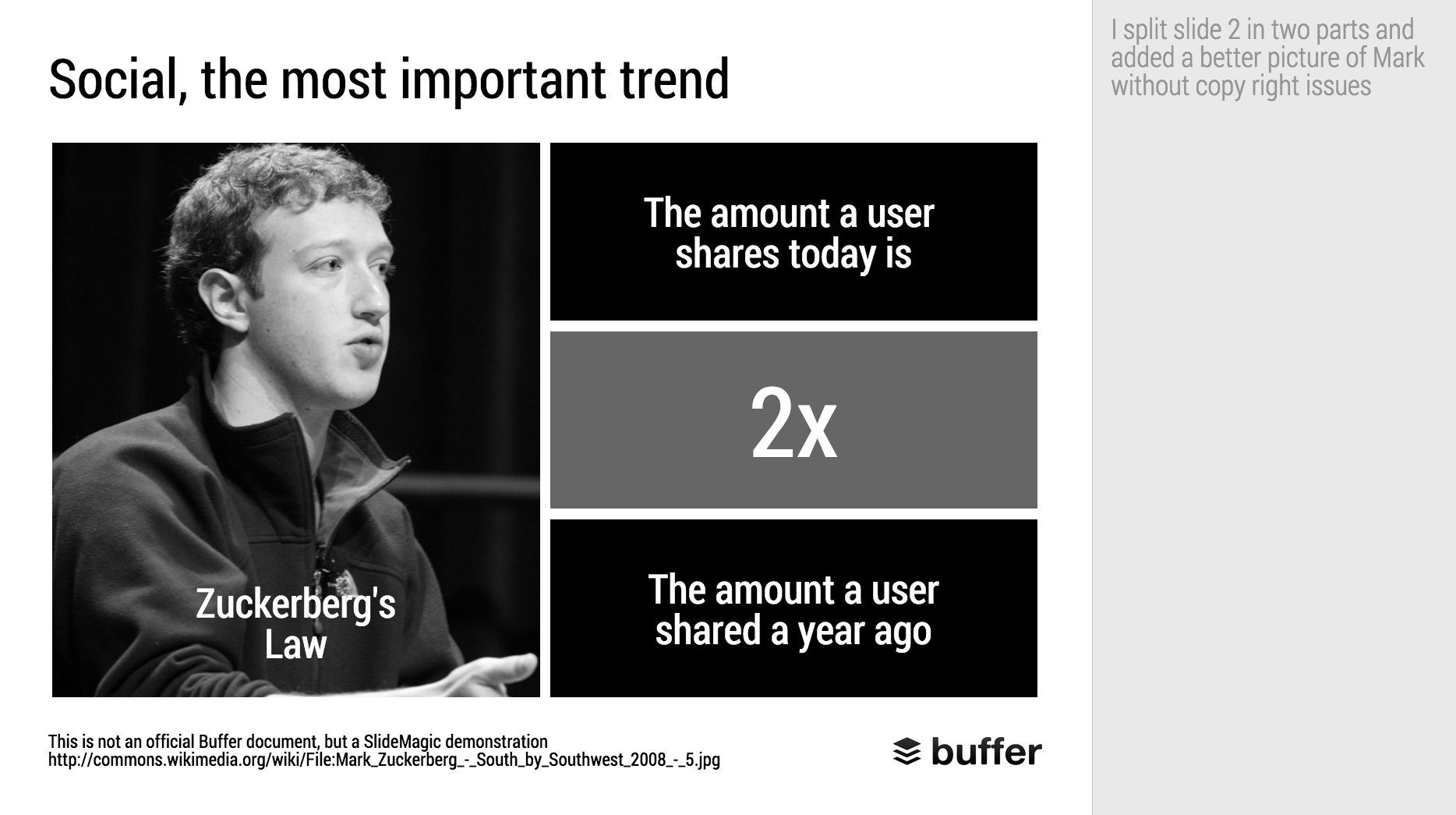
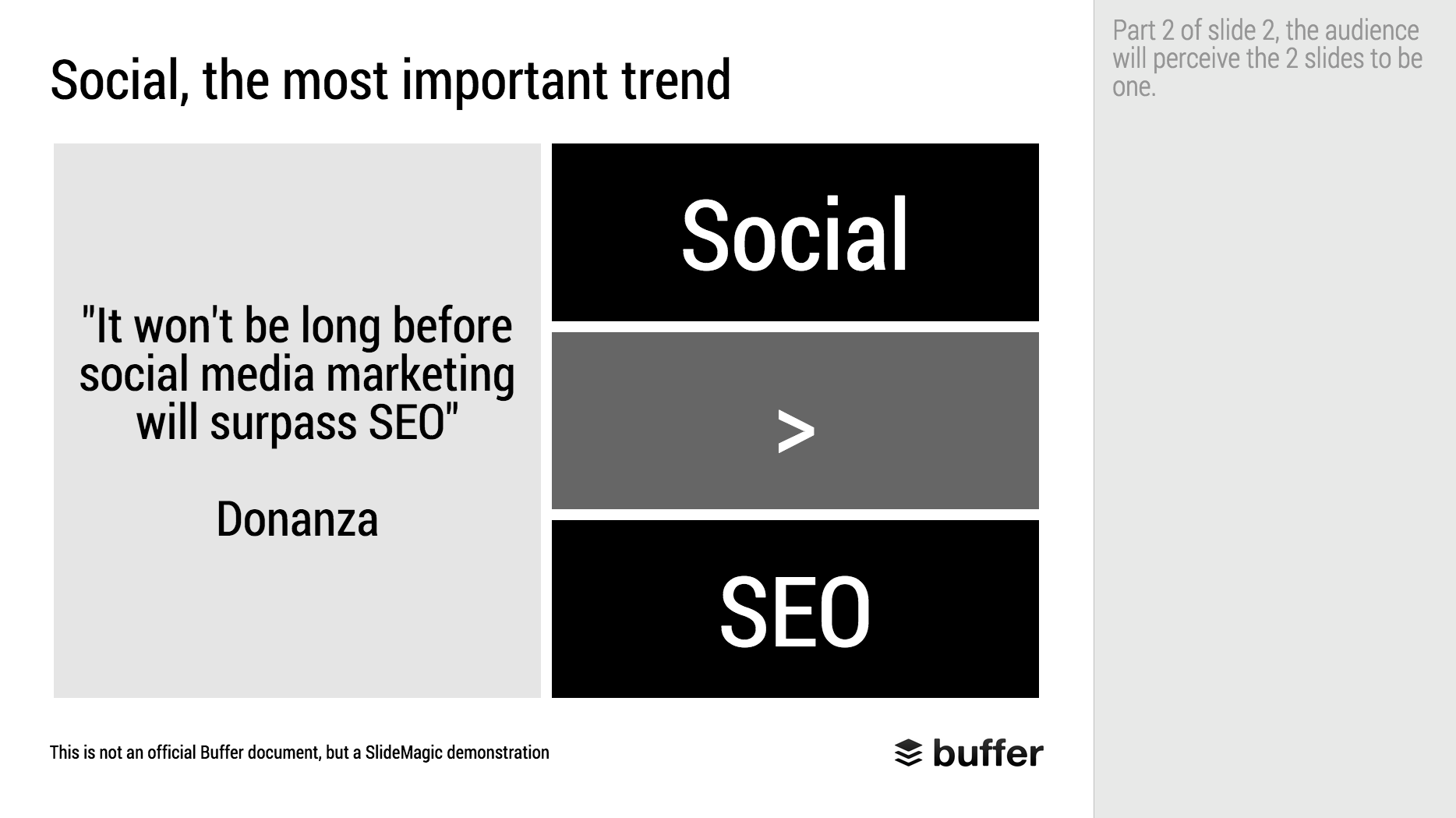
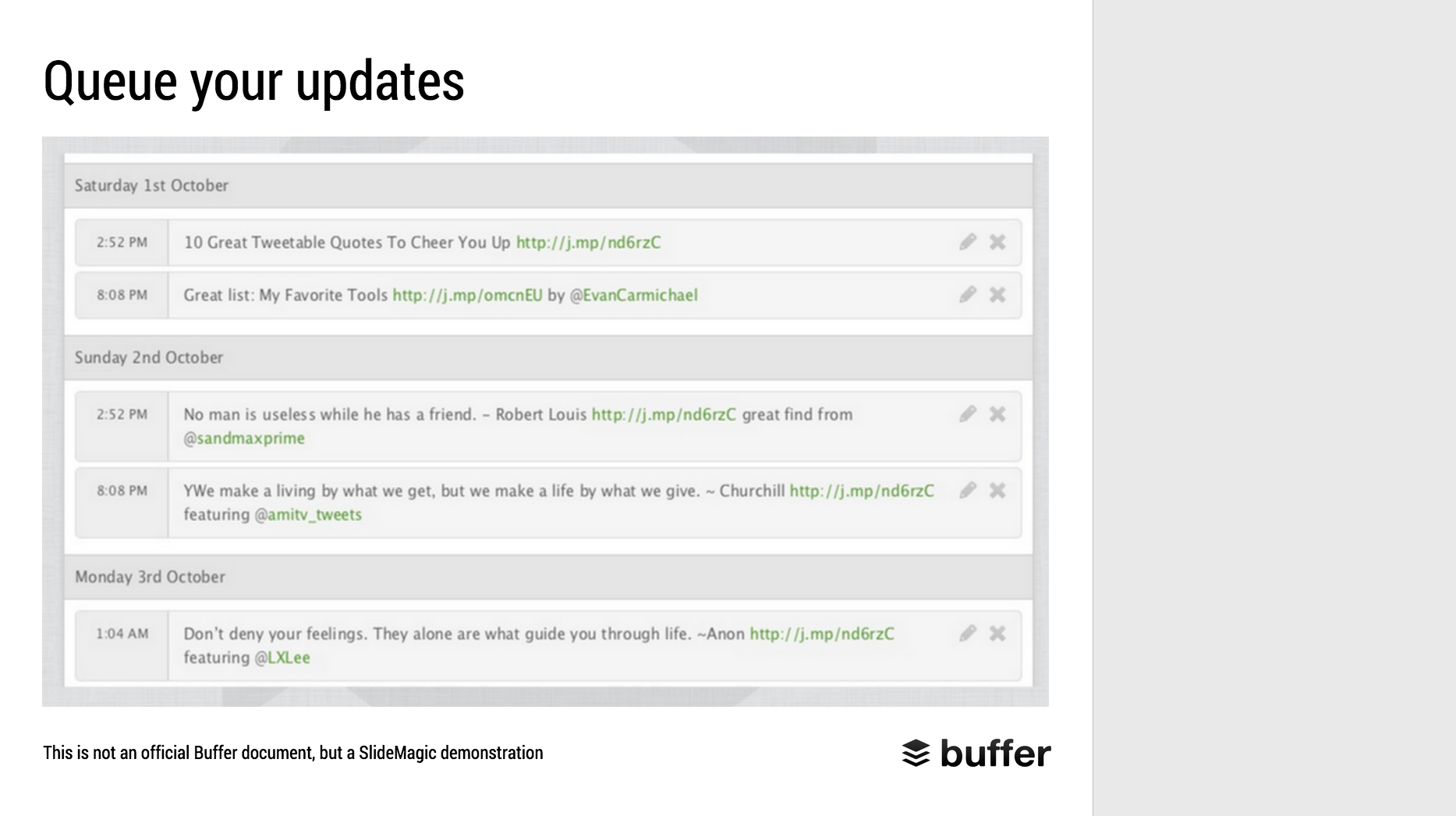
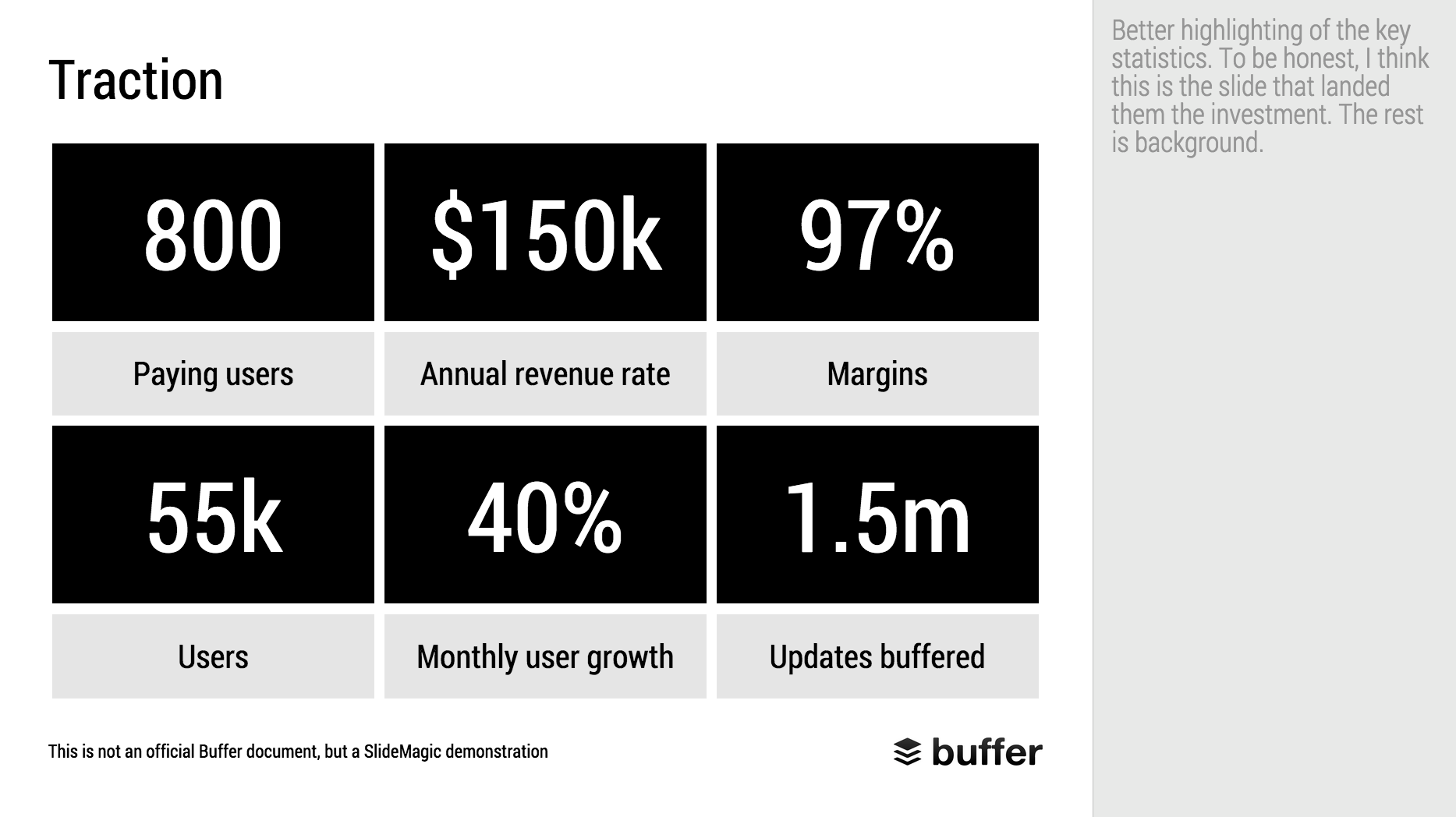
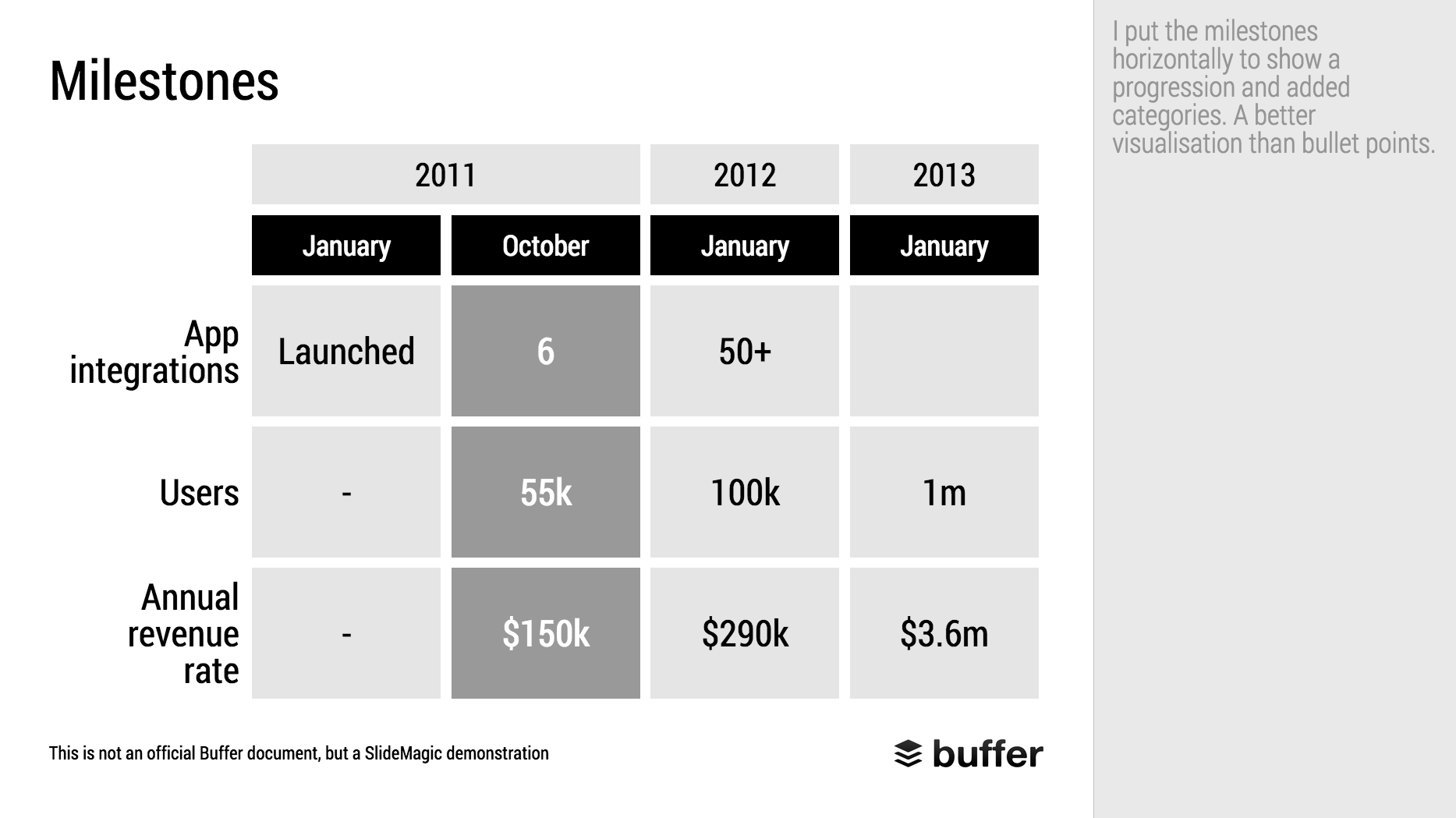
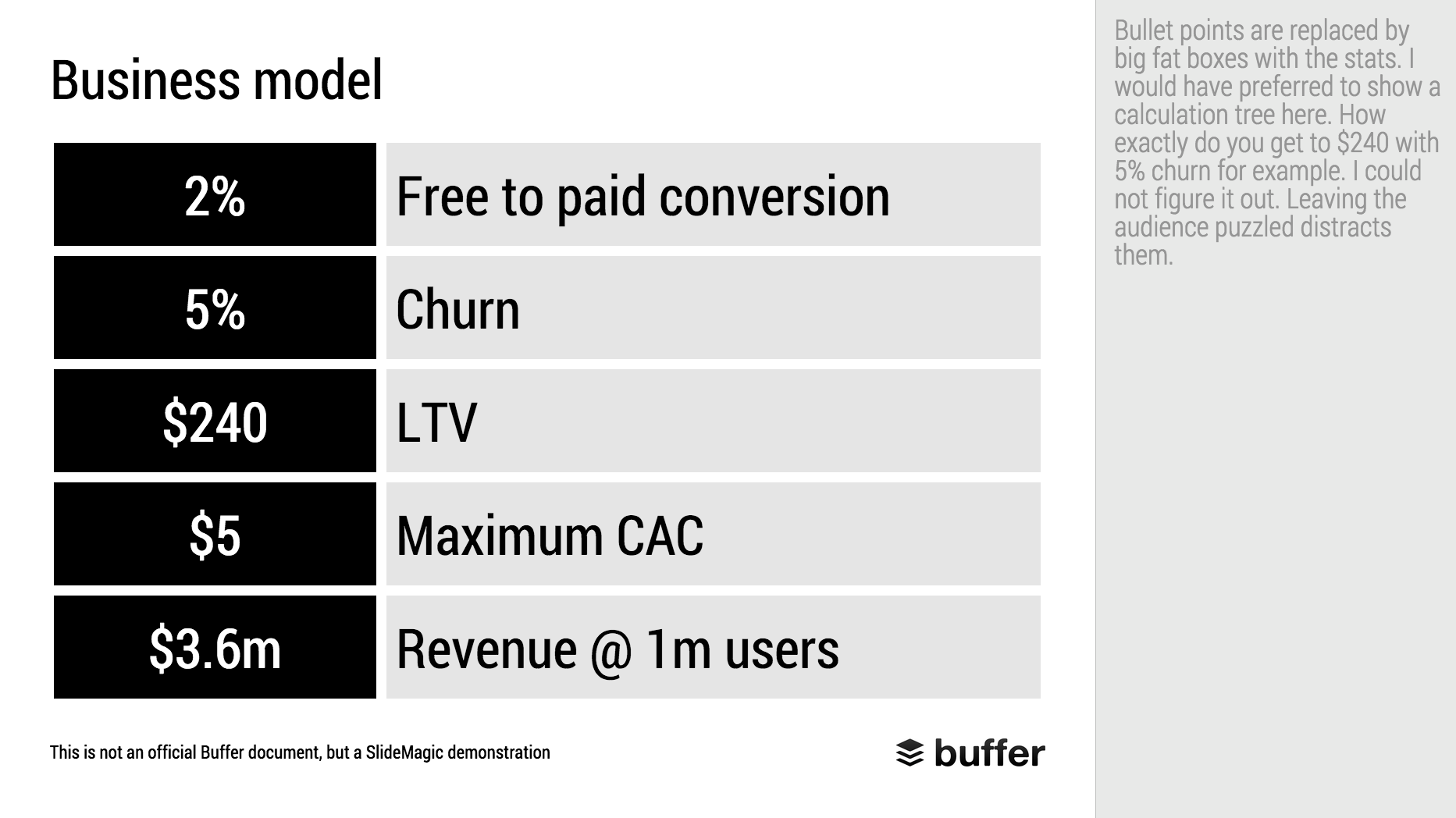
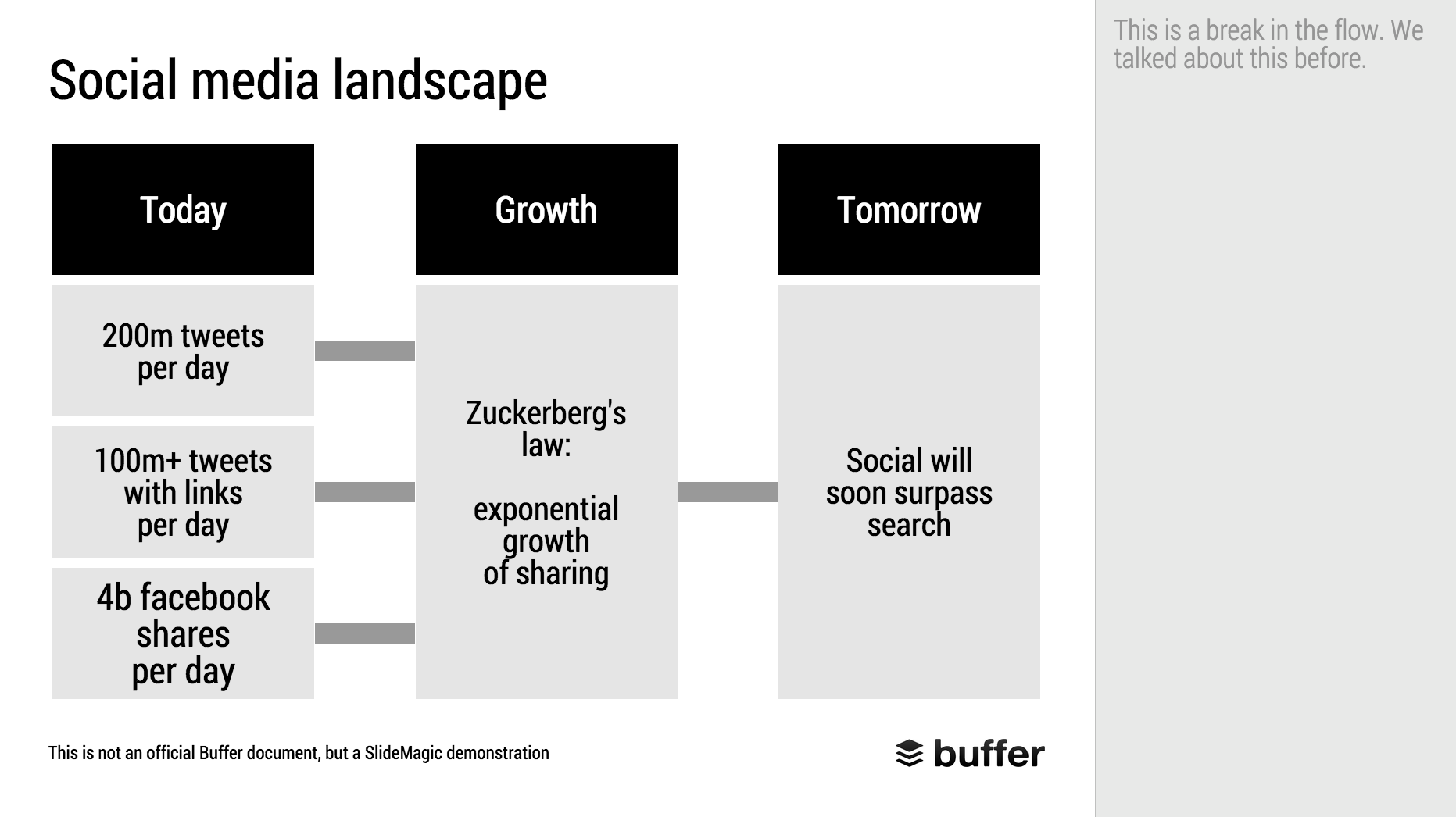
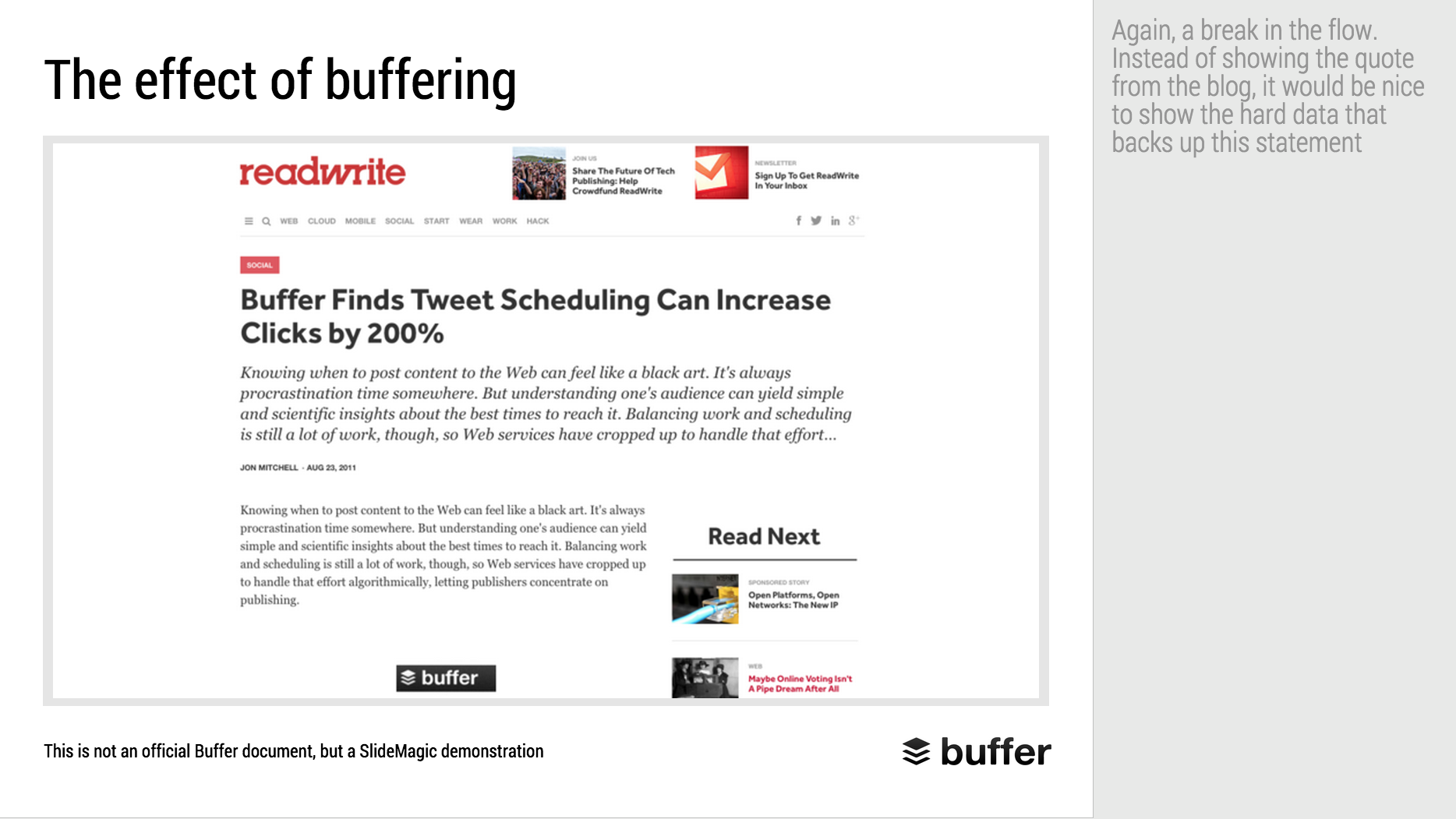
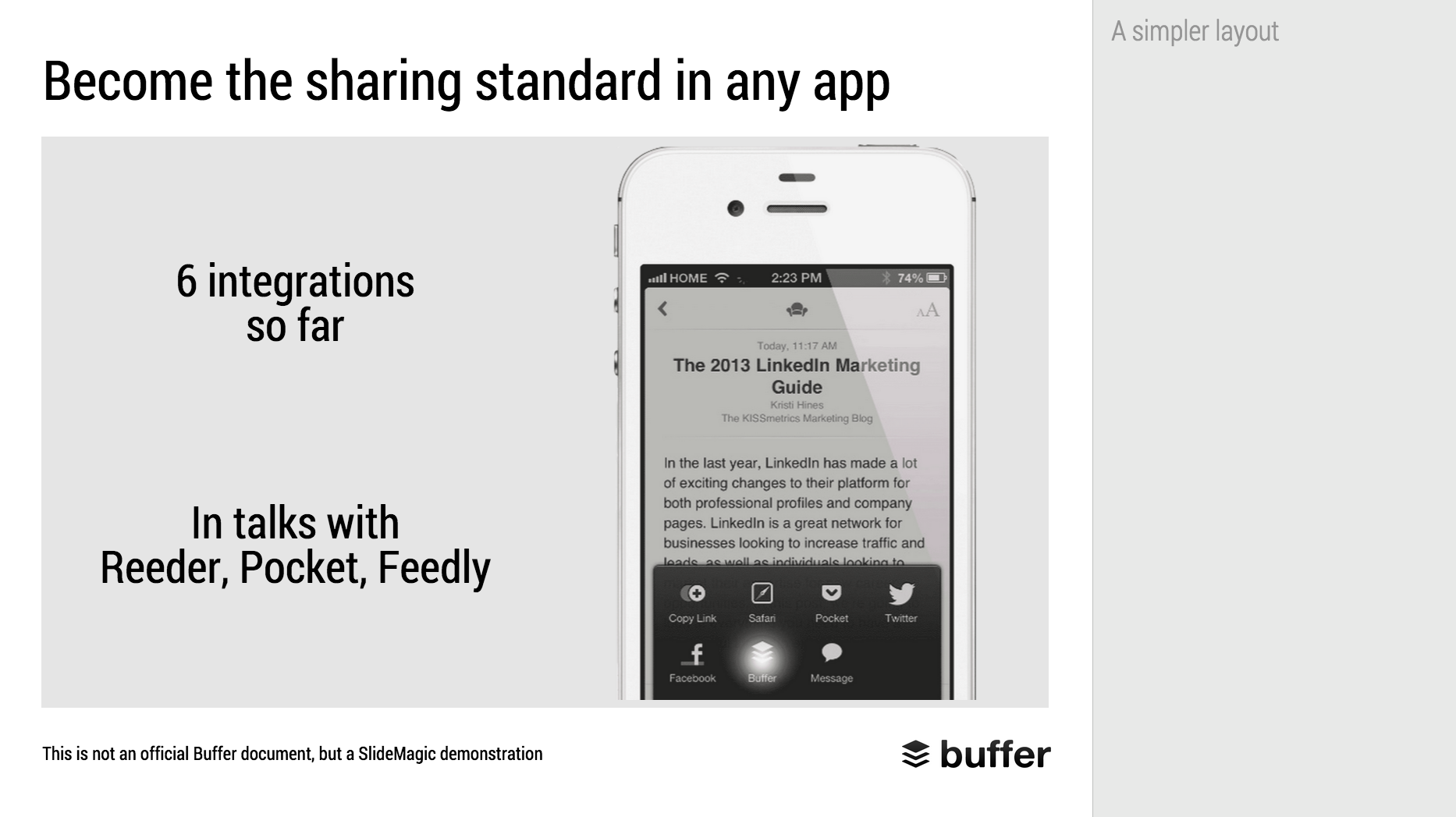
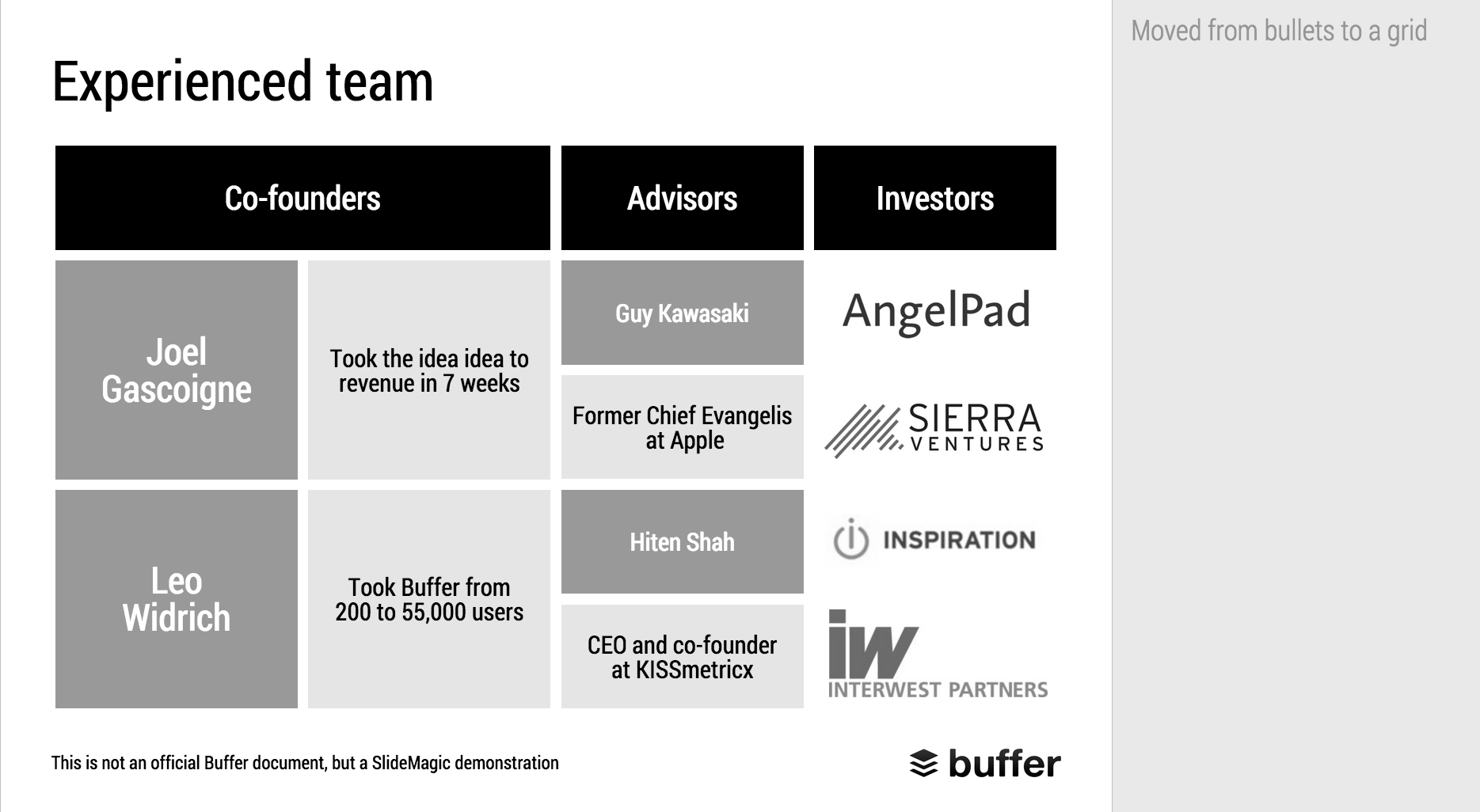
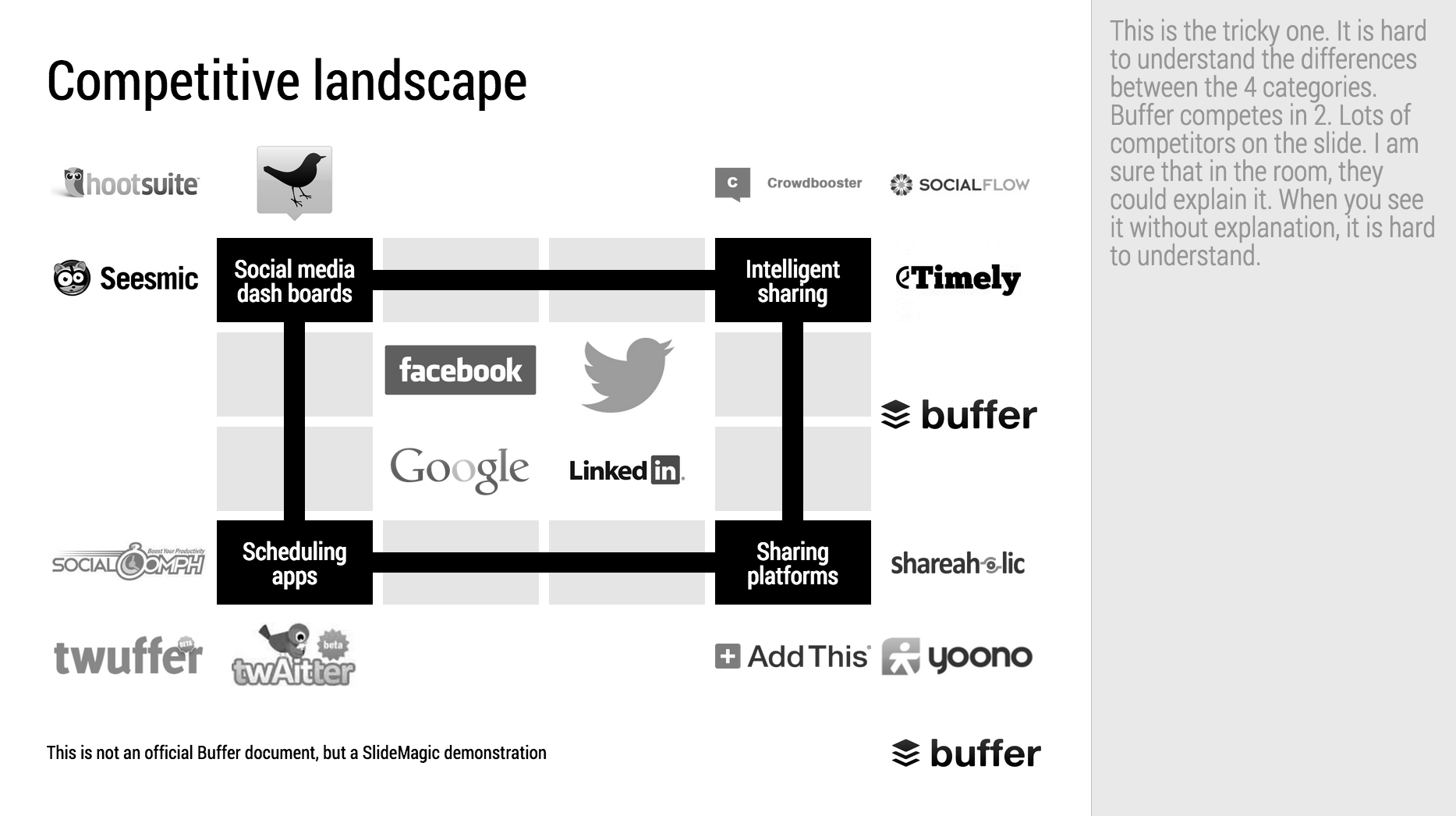
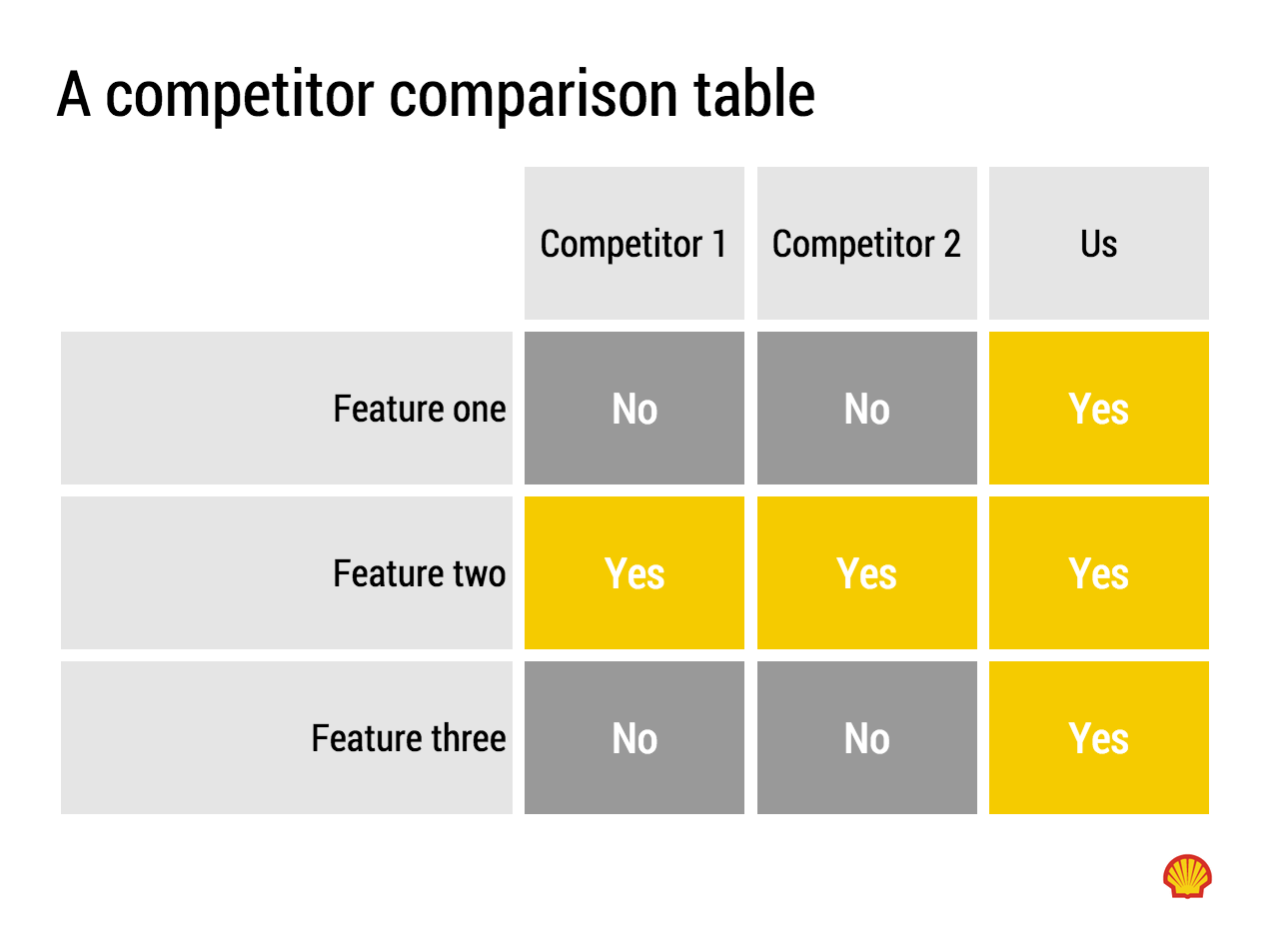
Sentences or titles never have the same length, so putting them on a page without some form of framing makes the whole slide look unbalanced. My solution: a light grey background creates a box that gives structure to the text. You can also use images to reinforce the slide's grid layout. Many people use an outline, a frame around text for the same purpose. I think a light box fill looks a lot better.
The light grey box is one of the key structuring elements in my presentation design app SlideMagic. Traditional presentation design software is not very well set up to changing grids of text boxes and images. Try doing it in PowerPoint, then try to do the same thing in SlideMagic.
Art: Piet Mondriaan, Broadway Boogie Woogie, 1942