Most business presentations can be done perfectly without sophisticated and complex visual concepts. That image of an elephant balancing on a ball, or a 3 dimensional constellation of rotating database cylinders might not be necessary to get your point across.
Instead focus on the non-design challenges:
- Finding nice full page images that can introduce the problem you are trying to solve
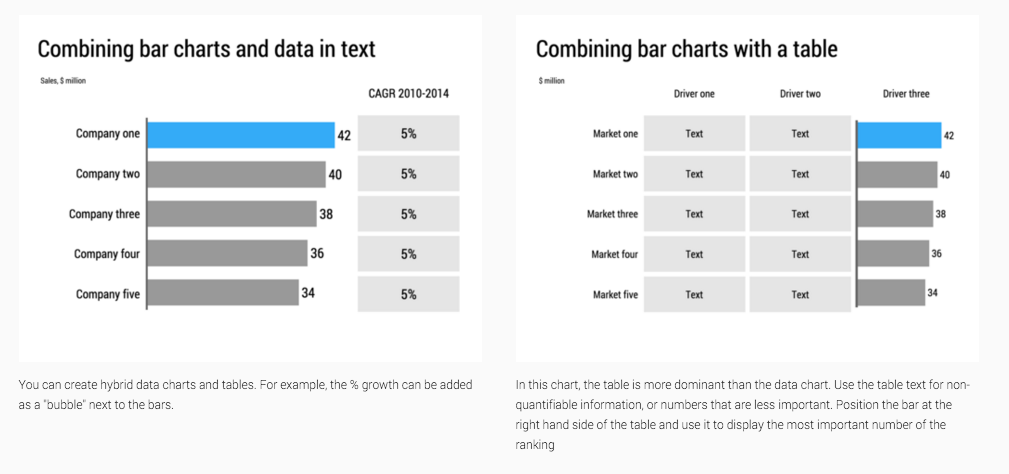
- Recutting, regrouping, re-wording the key problems and your solution in a very clear and crisp table
- Deciding what are the key statistics and data you want to use to show that your solution works and that the company is having momentum
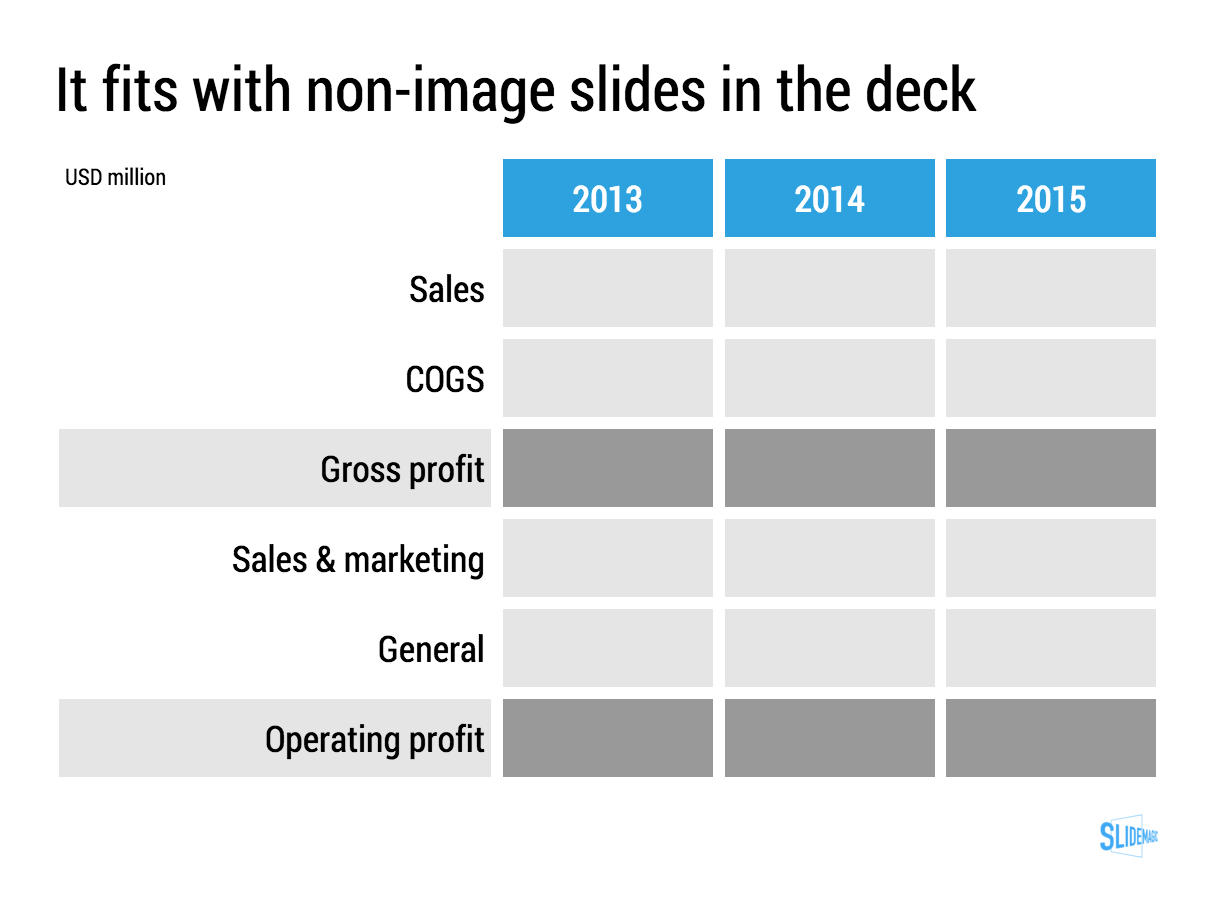
- Organising the more "boring" facts about your product/company in some decent looking tables in the back of the deck (team, product offering, pipeline, terms, etc.)
Full page images, tables, and simple graphs, that's all you need (and all you will find in my presentation app SlideMagic). Doing more complicated things is more risky:
- A perfectly executed simple slide looks a lot better than an amateurish looking effort at something that is more than you can pull of.
- You can hire an expensive graphics designer to do the concept for your, but her style will be dramatically different from the slides you want to add yourself to the deck last minute
Keep it simple, and do that really well.