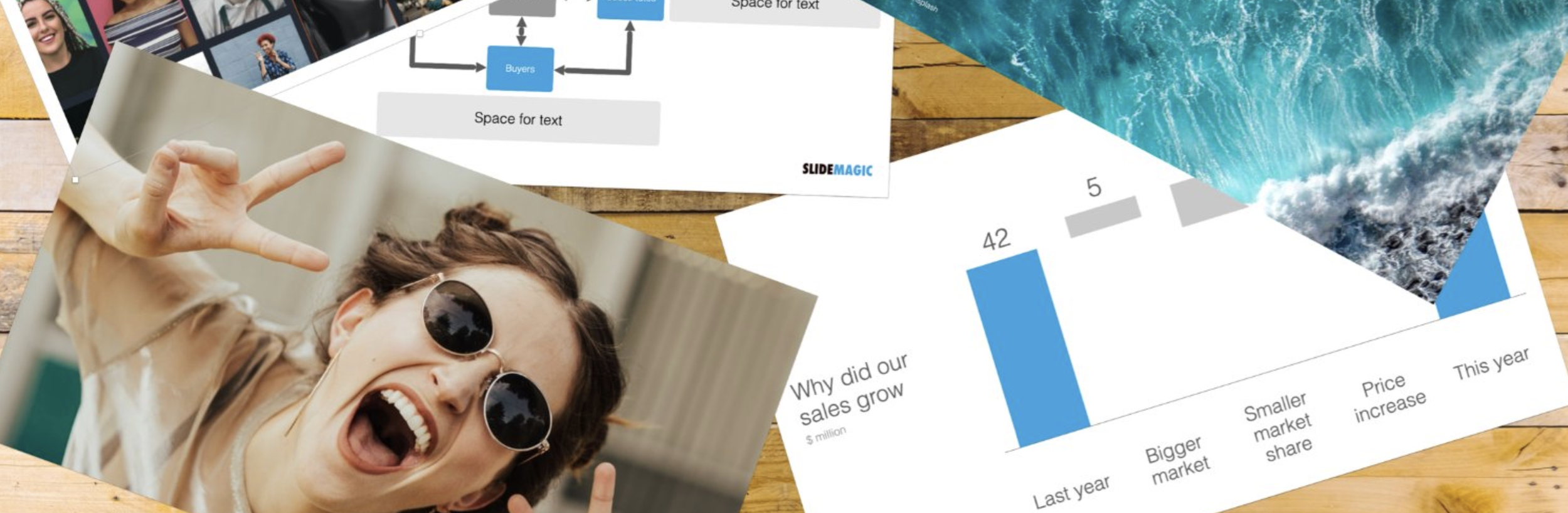
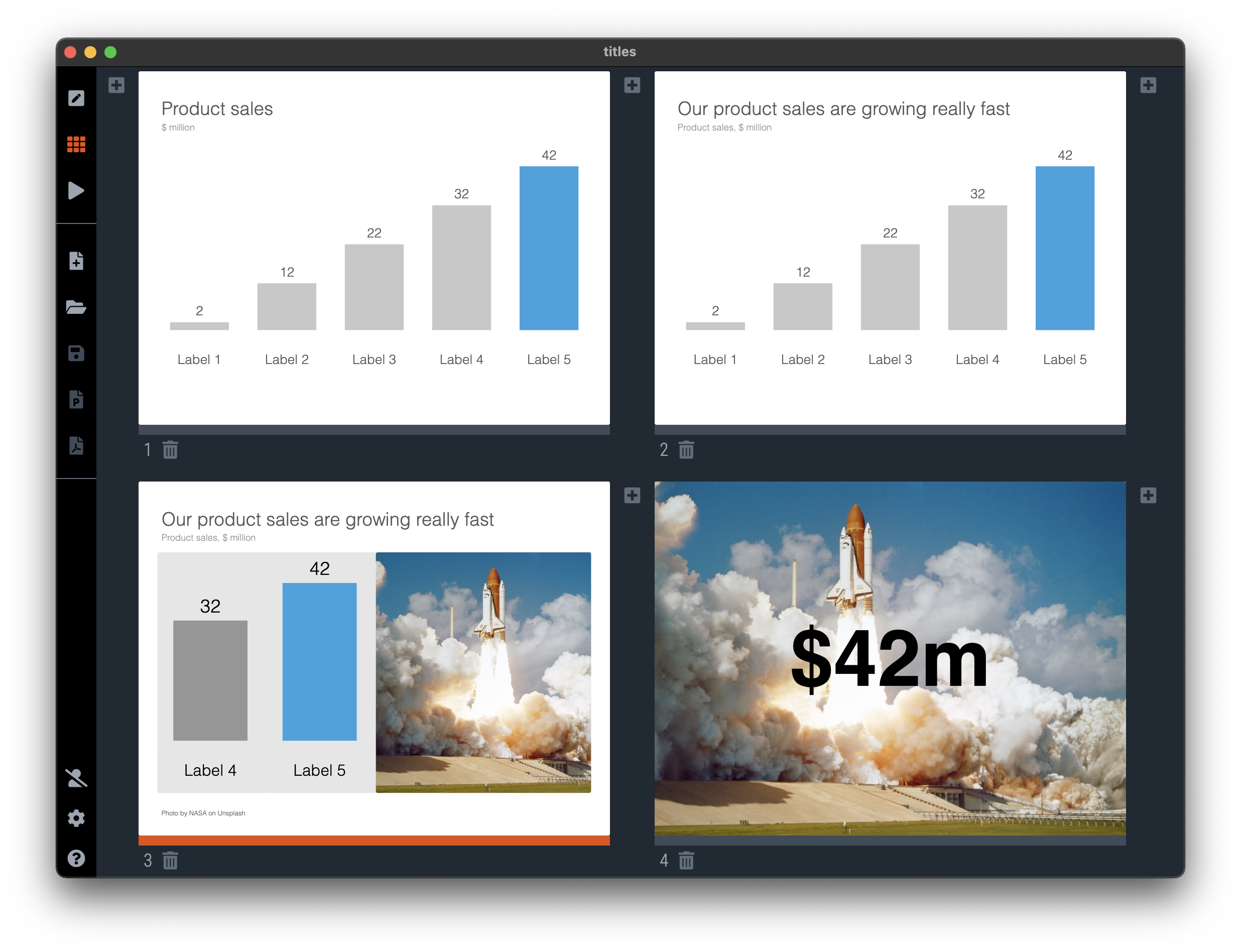
While working on my 9xchange site, I used one of my approaches to present a document. “Pages” that sit randomly on a table or surface (see below).
I use this technique as well for the banner image of this blog, see below.
This effect is very easy to make. Take an empty slide / page in any presentation app. Save the document you want to show as individual images (good old screenshots will do as well). Drag the images on to the slide and tilt them. Add a little drop shadow behind them.
Things are not as random as they seem though:
The angles of the pages need to look interesting, not all the same, not too different
The page need to be semi-readable (i.e., not upside down)
Key headings should be visible and very readable
You need to decide whether to let pages bleed off the page, keep them 100% in the frame. It will create very different effects
You should select pages that look varied, and interesting and are presentative of the content of the document you want to show.